【読書メモ】孫社長のむちゃぶりをすべて解決してきたすごい PDCA
概要
気になった所
① 思いついた計画は、可能な限りすべて同時に実行する
② 1日ごとの目標を決め、結果を毎日チェックして改善する
③ 目標も結果も、数字で管理する
PDCA という改善手法を回していく上での、3つの大きな考え方。 「ソフトバンク三原則」と著者の三木さんは言っているらしい。 ここまでシンプルな法則に落とし込んで、やりきる実行力がすごい。
「大きな目標」( 1 ヶ月単位)と「小さな目標」( 1 日単位)がある
1 つの施策を順番に試すのではなく、複数の施策を一度に試す
1 ヵ月後に結果を検証するのではなく毎日結果を検証する
複数の施策を同時に試した中から、 1 番優れた商品を絞り込みそこに集中している
PDCA を具体的に実務に落とし込むときのポイント。 確かに、依存関係が低い施策ならば全て同時にやって効果検証すればいい。 そして、意味のあるところに全 BET 。 スタートアップが PMF してから、資金を投下するのと同じだ。
そしてこの辺の運用は、 OKR とも似ている。
他の人がやりたくないことを.誰よりも先駆けてやったからです
ソフトバクが ADSL 事業で大きな成果をあげられた背景。 特に、新卒で入った時社内の人がやらないけど、誰かがやるべきことをたくさんやったけど、多方面で活きてきてるから、分かり味が深い
(Plan を立てる時に)
孫社長が No.1 にこだわるのは、3つの理由があります
① 人が集まって来る
② 情報が集まってくる
③ お金が集まってくる
視座を高く。従業員もアライアンス組んでくれる外部の企業も、大きな未来に向かって進んでいく1つのドラマの、登場人物になりたくて会社と関係を持つって言いますし(言ってたの家入さんかな...?)
(Plan するときの)最初の目標は仮置きでいい
ほんとこれ。数値を正確に出すために悩むならやってしまって結果を見た方が早い
組織のトップやリーダーが率先して粗のある発言をするといい効果があるのです。
それは、周囲の人たちがリスクを負わずにすむことです。
孫社長の仕事の投げ方。めちゃくちゃに視座の高い無理難題を投げて、実行する人が実現可能の範囲で形に落とし込む。トップがむちゃくちゃ言わなくなったら終わりだと思いつつ、それをメンバーレベルに適切に落とし込む No.2 の存在の大切さが分かる。
(Act のとき)議論で相手を説得しようとしても、限界があります。
(中略)それでも、できるだけノーリスクのコストに近い状況を用意し、その事実を淡々と伝えたほうが効果はあります。
それはそう。 win-win の提案をしろとか言うけど、提案時は win2-win で相手のほうが自分の 2 乗くらいメリットのある提案をしないと、動いてくれない気がしているし、実感値的にもそう。
孫社長は常々、交渉の秘訣は鯉とりましゃんに学べと話していました。
まぁしゃんは鯉とりをする数日前から栄養価の高いものを食べ、水中で体温が低下しないよう準備し、当日も焚き火でじっくり体を温めます。
そのまま入って水中に横たわると、人肌の暖かさを求めて鯉が集まってくるので、腕の中にそっと受け止める。
これが彼のやり方だったそうです。
本番の前から準備を重ね相手が自分から望んでやってくるような状況を作る。
これが、孫社長の交渉の秘訣です。
エピソード込でインパクトが強い。日頃から準備の優先度を下げてしまうことがあるので、肝に命じたい。
【読書メモ】再考の結果を出す KPI マネジメント
まとめ
- KPI は、「事業成功」の「カギ」を「数値目標」で表したもの
- いちばん大事な KPI は何かを認識する
グループ概要を説明すると、売上高約2兆円、従業員数約4万5000名、海外売上高40%超、HRテクノロジー、メディア&ソリューション、派遣の3つの事業を行っている事業グループです。
関係ないけど、リクルートグループの概要。巨大 ...
KPIマネジメントとは、次の3点を関係者全員で共有・実行・改善し続けることです。①現在の事業にとっての最重要プロセスを明確にし(=CSF)②それをどの程度実行すると(=KPI)③事業計画が達成できるのか(=KGI)
KPI は、 KGI, CSF とセット。
「事業を数字で見ること」や「たくさんの数字を管理すること」はKPIマネジメントではなく、単に数値でマネジメントしているわけですから、Indicatorマネジメントです。
KPI は重要なものに絞る。複数の指標を追っている人は、数値マネジメントをしているのみ。
プロセスなので、現場がコントロールできるものである必要があります。現場の努力で変化するプロセスであることは必須です。そのプロセスの中で、最も重要なプロセスを1つ選択します。それがCSFです。
KGI 達成のための最重要な要因が CSF 。但し、現場が数値でハンドリングできる必要がある。
つまり数値に落とせない指標は KPI モニタリングはできない( OKR もそんな感じだったな ...)
1つめは、たくさんの数値目標を設定しているケース。これでは、KPIのキー(Key)ではなく、単純に数値マネジメントですね。2つめのパターンは、現場でコントロールできない指標をKPIとして設定しているケースです。3つめは先行指標ではなく、遅行指標を選択しているケースです。
KPI マネジメントのアンチパターン。気をつけて設計しないと、すぐこの辺の罠に嵌りそう。
そしてステップ⑦では、KPI数値が悪化した場合の対策を事前に決めておきます。数値が悪化した場合の対応策は、大別すると次の4つです。①さらに資金を投入する②さらに人を投入する③両方やる④現有戦力のままやる(つまり何も変えない)
KPI をセットしたときには、悪化したときの対応策も事前に決めておく。すぐに対応できるように。
つまり、KPIは信号なので「1つ」。そして交差点に入る前に分かる必要があるので、「先行指標」であることが重要なのです。
KPI は信号に例えられるそう。 1つ設定、先行指標であることが重要。
起案者は起案内容に加えて、その施策の「振り返り」を「いつ」「誰が」「何を」「どうやって」実施するのかを合わせて起案する。
振り返り、大切。去年自分が企画した施策で、振り返りをセットするのを忘れてて一ヶ月ふいにした記憶がある...。反省。
【本の感想】 ゴリラの冷や汗
新卒でメルペイのプロデューサーになりました。環境は変わりますが、やりたいこともあまり変わらないので淡々と日々楽しいことをやっていきたいと思っています。
そんな話をリクルートライフスタイルで最年少マネジャ(?)になった知人にしたら、「類人猿診断をチームビルディングに導入してみなよ。」と言われてこの本を読んだ。
「感情を表現する・目的達成を第一に考える」という2軸で分類してその傾向と相性を判断する。この診断はエブリイグループという広島の会社が教育・研修に積極的に取り入れ、それがテレビで紹介されたことから有名になった。

これを使うことでエブリイは「 16 期 連続 2 桁 増収」「 9 期 連続 増益」、 上場企業 と 比較 し た 指標 では、「 1 ㎡ あたり 売上高、 1 ㎡ あたり 営業利益、 在庫 回転率、 総 資産 回転率、 ROA( 総資産利益率)、 ROE( 自己資本利益率) 全国 1 位を達成するなど、大きな成果が得られたとか。
ほぼP2PのソーシャルレンディングサービスのKivaで実際に融資してみた
僕が将来やりたいのはP2Pでの途上国へのソーシャルレンディングで、それと親しいことをやっているKivaでレンディングをしたのでその手順をまとめた。
「Kivaってなんぞや」という人向けにwikipediaから引用。
Kiva Microfunds(キヴァ、キーヴァ・マイクロファンド)はインターネットを介してマイクロファイナンスを行うNPO(en:501(c))機関で、発展途上国の小規模事業と融資者の仲介を行う
2005年10月、マット・フラネリー、ジェシカ・フラネリー夫妻により設立された[2]世界初のperson to personマイクロファイナンス機関
寄付や募金と異なるのは、融資なので、投資した資金は返済される。2011年9月時点で返済率は98.8%以上という高水準を保っている。
そう、Kiva経由で融資したお金は返ってくるんです。 バングラデシュグラミン銀行のマイクロファイナンスモデルをインターネットを経由して誰もができるようにしたサービス。
やり方
画面から融資したい人を選ぶ。

当たり前ですが、一覧ページから融資をしたい人を選びます。 詳細ページに遷移すると結構色々な情報が乗っていて、
- 借りたい理由
- コメント
- 背景
- 返済能力
- 利子がつくかどうか
- 返済期間
など実際のレンディングに関わる情報もこの画面で提供されているので、よく読んだほうが良さそう。 今回は子供の教育費が必要でローンを組みたいと言っている女性に決定。

支払う
支払いも先程の写真のページから可能。 最低のレンディング額は25$で、Kivaの運営自体は寄付がベースで成り立っているので同時に寄付も促される。 金額を決めて、「Lend now!!!」で決済が始まる。

上の画面のとおりに「Lend now」を推すとモーダルでPaypalの支払画面が。

支払い完了
これで融資完了!?すごい簡単。 Paypalで1-click payment設定を済ませれば、Amazonでものを買ってるのと同じくらい簡単に融資ができる。 融資をするとSNSへの共有を促される。

レンディングの履歴を見る
「ポートフォリオ」から自分が行ったレンディングについての確認可能です。 お金を貸している立場になるから言葉の使い方は金融のそれに似せているようです。


自分が寄付した数や送金額、国の一覧が見れるのは結構嬉しい。 「招待した友達数」とか「レンディングチーム」って概念もあるようなので追ってみていきたい。
さいごに
デバイスが無くて無理なのかもしれないけれど、その人の日常生活が覗ける様な仕様がここまでで欲しい。 融資後も、その人の日常生活が追っていける様な仕様になってるといいんだけど。。
貨幣の歴史についてざっくり勉強したことのまとめ
この1ヶ月ほど、貨幣の歴史に興味があって本を読み漁ってるんだけど、人間が共有する幻想の作られるプロセスはとても興味深くてわくわくする。昔、聖書と社会宗教学の本を読んでたのも同じような理由だったっけ。
あまりやらないんだけど、簡単に学んだことをまとめてみようかなーと思って投稿。 あ、その前に誰か僕にお茶の立て方教えてくれる人いませんかー!歌の受け答えとか抜きでいいんで!!
20代の僕らが覚えててためになることは、当たり前だと思っている現行の貨幣制度になってからまだ50年程度しか経っていないこと。現行の国家の仕組みはまだ誕生してから100年程度で僕のひいおばあちゃんよりと同世代であること(ひいおばあちゃん元気かな🤔)。去年まで知らなかったけど今の当たり前は全然当たり前じゃないらしい
貨幣の始まりを物々交換の代替かと思ってたけど、現在の説だとそこから違うらしい。 貨幣の始まりは農耕社会に支配者と被支配者に分かれたことによって生まれた「負債」が原因なのが最近の説みたい。
で、歴史的な貨幣の研究は紀元前のアリストテレスまで遡る。まだアダムスミス以降の近代経済学からしか理解できてないからそこから話を進めていくことにします。奥が深くてなかなかさかのぼれないのです。。
話を産業革命の頃まで切り戻すと、当時の経済的政策は重商主義だった。重商主義の初期の考え方は重金主義って呼ばれていて、貴金属が富そのものであるという考え方。重商主義後期になると、国策としての経済政策は貿易差額主義という、貴金属を自国に溜め込むためには貿易差額を利用することが必要という考え方に変わっていく。とめると、「金銀そのものが富の源泉!たくさん集めろ!金銀第一だー!!」って時代。 東インド会社が出来たのもこの頃。
これらの状況に古典経済学者の筆頭であるアダムスミスが反対をして国富論を書いた。 価値そのものは金銀にはなくて、商品を生み出す労働力にあるいう労働価値説を唱えた。同時に、貨幣そのものに価値があると見なしていた重金主義者たちを嘲笑していた。
彼らは、価値の本質を見極めたとして評価をされてるけど、価値の担い手である貨幣の本質を見極めることができなかった。バカにしていて相手にしなかったから。これはマルクスが資本論で記述している。マルクスも貨幣の本質について記述していた。詳細は数学的すぎて飛ばすけど、彼の理論で1つ足りなかったのは、「資本主義社会は行き過ぎたデフレによって破綻する」っていう考え方。
デフレは資本主義的要素を強めるのが現在の定説だよ、資本主義の破綻はインフレによって起こるよ、、ってのをまとめたのが日本人の岩井克人さんの貨幣論。岩井さんはCCの事件の時もメディアにコメント寄せてたり。
いろいろと歴史について話したけれども、現状の経済システムについて話し始めると、どの書籍も同じところに落ち着いていく。金融市場のようなものが発達し貨幣の価値が低下、インフレが発生して資本主義社会が崩壊するという未来に話を帰結させる。ジンバブエとかそんな感じするし。。
ここまで話を理解すると、「信用経済!!評価経済!!!」っていう方向に舵を切ってる人の思考にやっとたどり着ける。歴史の流れに乗れた感じ。この辺は信用の世紀っていう本に記述があるから、それを読むと腹落ちする理解が早まるんじゃないかと。
理解をまとめただけで結論も何もないんですが、これを書いててびっくりしたのは音声認識技術の正確さまったり。8割方音声入力で書いた。すげー
まぁまだ歴史を何となく理解しただけで完全に理解は出来てないのですが、数千年と続いた人類が共通認識してる数少ない虚構は学んでて面白いものがある。 もうちょっと深掘りしたいー。
ただ、やっぱり本で学ぶよりもリアルタイムのデータで見た方が楽しいだろうから、手を動かして試行錯誤を繰り返していきたいなぁとは思いました。こんなの書いてないでコード書けってことか。。
東工大ポータルのメンドくさいマトリクス認証をワンクリックで自動ログイン
セキュリティ的には最悪なコードです。やる人は自己責任で。
同じ大学の人しか使えない超ニッチな記事。
背景
元々誰かのコードをコピペしてログインを自動化してたんですが、東工大ポータルのログインページのhtml構造が変わって動かなくなってたので直した。元記事見つからなかったリンク貼れないごめんなさい。。
やりかた
1. コードの準備
下のコードをコピーして、エディタで、日本語の部分を学生証の該当箇所に置き換えてください。
javascript:(
function(d,n,j,i,p,m){
var l=d.login,
f=d.getElementsByTagName('input'),
t,
c;
switch(n.search.replace(/[&?]Template=([^&]*)(&.*)?/,'$1')){
case 'idg_key':
while(++j-4){
t=f.item(j);
c=t.parentNode.parentNode.parentNode.parentNode.getElementsByTagName('th')[0].innerHTML;
t.value=m[c.match(/[1-7]/)[0].charCodeAt(0)-'1'.charCodeAt(0)].charAt(c.match(/[A-J]/)[0].charCodeAt(0)-'A'.charCodeAt(0));
}
l.submit();
break;
}
}
)(
document, location, 0,
'学籍番号',
'パスワード',
[
'裏側マトリックス1行目を連続で記入',
'2行目',
'3行目',
'4行目',
'5行目',
'6行目',
'7行目'
]
);
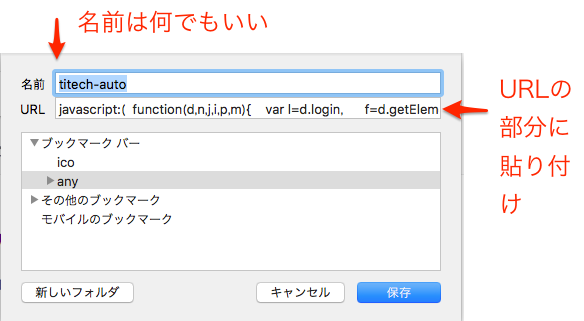
2. ブックマークに追加
ブックマークに追加画面を出して

URLの欄に、さっき日本語部分を置き換えたコードをコピペ

3. マトリックス入力画面で押すと自動ログイン

セキュリティ的には最悪なコードです。やる人は自己責任で。
jsonのキーをチェックするテストをrspecで書くときに、bodyがrenderされなくてはまった
テストが苦手な僕ですが、デグレが怖いので最低限戻り値程度のテストはしています。その時のお話。
環境
結論
- controllerのテスト時はviewをrenderせず
””を返す - 上記の場合、
render_viewsをdescribe/context直下に記入することで解決 - 但し、controllerから直接、
render json: @sthとしている場合は呼び出される
controllerの内容
module Api
class AbcController < ApplicationController
def index
@abc = Abc.all()
render json: @abc
end
end
end
module Api
class XyzController < ApplicationController
def index
@xyz = Xyz.all()
render formats: :json, handlers: "jbuilder"
end
end
end
jbuilderの内容は省略。ちゃんとあたいは帰っています。
specの内容
RSpec.describe Api::AbcController, type: :controller do
context '/api/v1/abcs' do
it 'returns json' do
get :index
# きちんとresponse.bodyが取れる
expect(JSON.parse(response.body).keys).to include('id', 'name')
end
end
end
RSpec.describe Api::XyzController, type: :controller do
context '/api/v1/xyzs' do
it 'returns json' do
get :index
# response.bodyが空
expect(JSON.parse(response.body).keys).to include('id', 'name')
end
end
end
specは全く同じ。controllerの内容はrenderの部分が少し違う。これで下がエラー。結論は冒頭に
解決策
RSpec.describe Api::XyzController, type: :controller do
context '/api/v1/xyzs' do
+ render_views
it 'returns json' do
get :index
# response.bodyが空
expect(JSON.parse(response.body).keys).to include('id', 'name')
end
end
end